VuePress中文标题文章无法访问
jason 1/6/2023 VueFrontEnd
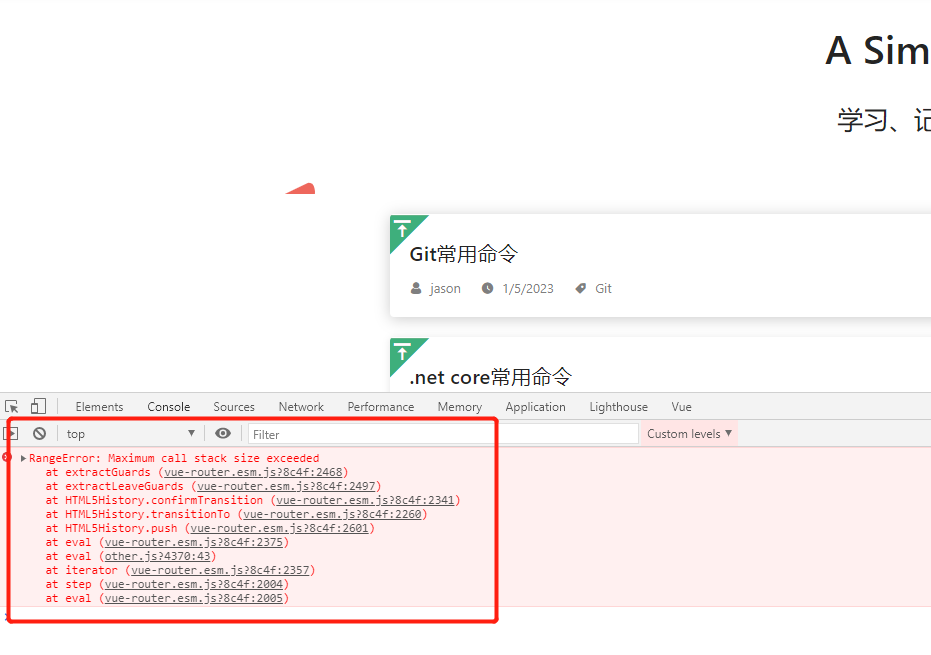
使用vuepress-theme-reco@1.6搭建个人博客,当Markdown命名含有汉字或非ASCII字符的时候会报如下错误
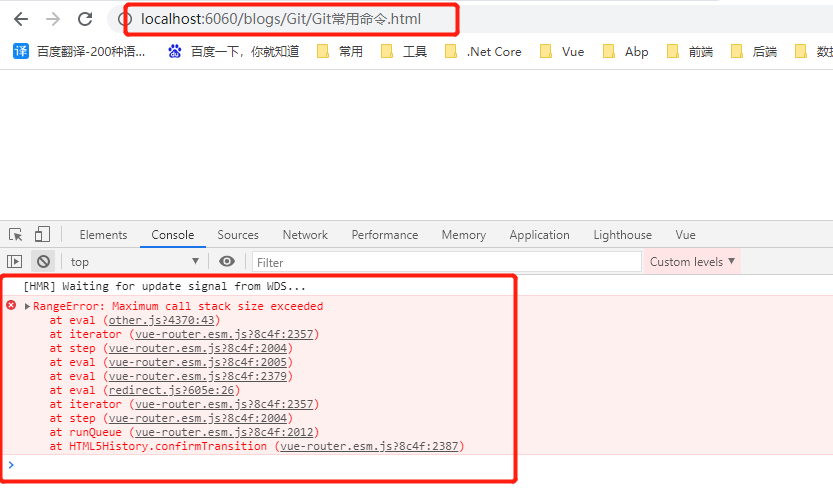
 地址栏输入路径发现也还是报错
地址栏输入路径发现也还是报错

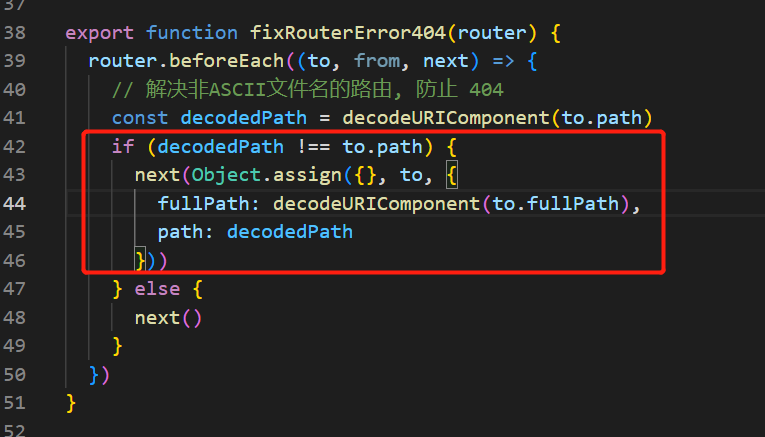
经过多番查找发现是vuepress-theme-reco框架对非ASCII字符命名的路径,路由进入的时候做了拦截

解读这段代码,因为每次跳转路由的时候,都会先判断解码后的路径和原路径是否相等,不相等则跳转到解码后的路径。结果就造成了路由的反复跳转, 最后报异常:堆栈溢出,RangeError: Maximum call stack size exceeded
解决方式就是找到vuepress-theme-reco模块下helpers/other.js文件,将拦截判断注释,变成如下代码
export function fixRouterError404(router) {
router.beforeEach((to, from, next) => {
// // 解决非ASCII文件名的路由, 防止 404
// const decodedPath = decodeURIComponent(to.path)
// if (decodedPath !== to.path) {
// next(Object.assign({}, to, {
// fullPath: decodeURIComponent(to.fullPath),
// path: decodedPath
// }))
// } else {
// next()
// }
next()
})
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
重新运行,就可以正常跳转了。。